CodeAnyWhere vous permet de coder depuis votre navigateur. Nous allons voir comment utiliser wp-cli dans un script pour installer la dernière version de WordPress avec quelques options.
CodeAnyWhere
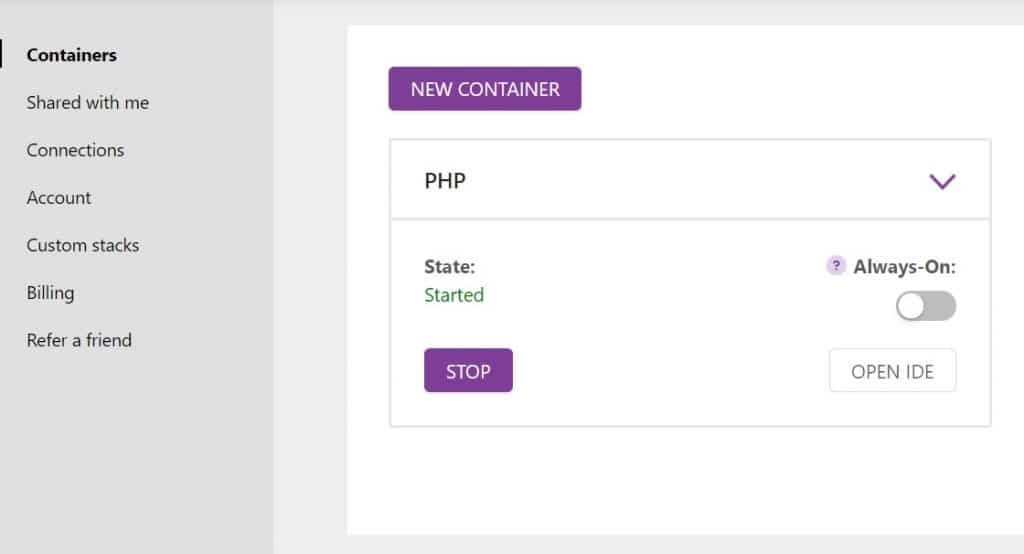
Il faut tout d’abord créer un projet PHP sur CodeAnyWhere.com
Ensuite vous allez vous connecter sur ce projet PHP, et ouvrir le terminal.
Par défaut vous devez vous situer sur ~/workspace

WP-CLI
Ensuite nous allons avoir besoin de wp-cli sur le serveur.
Pour cela il faut récupérer wp-cli, changer ses droits et le déplacer :
- curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
- chmod +x wp-cli.phar
- sudo mv wp-cli.phar /usr/local/bin/wp
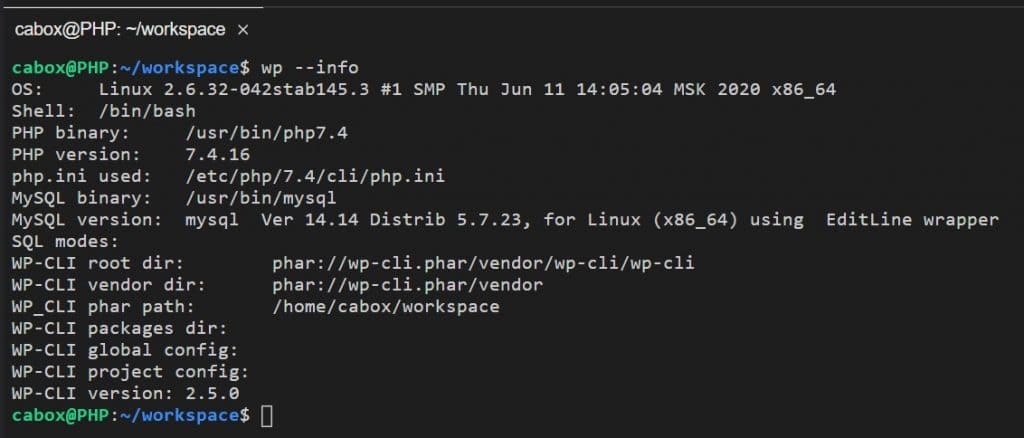
- wp –info
Ce qui donne :

Installation WordPress
Ouvrez le fichier « /wp_deploy/deploy_codeanywhere.sh ».
Changer les variables suivantes pour les adapter à vos besoins :
- « admin_email »
- « url »
(Il s’agit de l’url de votre projet sur CodeAnyWhere, pour la retrouver il faut aller dans le projet CodeAnyWhere / Help / Getting Started). - Ajuster les options que vous désirez :
- Plugin(s) à installer
- Thème à installer
- Quantité d’article, page à créer
- La version de WordPress à installer
- La composition du menu
Il ne reste plus cas récupérer le script et l’exécuter.
Pour cela nous allons créer un dossier, se placer dedans, cloner le repository et exécuter :
- mkdir wp_deploy
- cd wp_deploy
- git clone git@github.com:eewee/wordpress-deploy.git .
- mv wp-cli.yml ../
- bash deploy_codeanywhere.sh wp_astra_$(date +’%Y-%m-%d_%H-%m-%s’) astra « Titre site »
L’arborescence du projet sera la suivante (adaptez là selon vos besoins) :
- wp_deploy
- wp-cli.yml
- wp-admin
- wp-content
- wp-includes
- etc …
Connexion admin
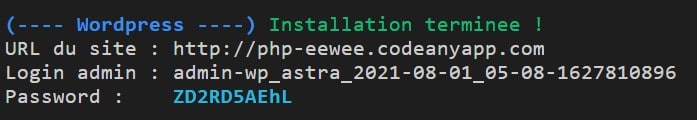
Pour terminer il faut se connecter à l’admin de WordPress.
Allez dans « Réglages / Permaliens » et cliquer sur le bouton « Enregistrer ».
Utilise « URL du site » et rajouter « /wp-admin », puis indiquer le « Login admin » et le « Password ».

Source : github.com/eewee/wordpress-deploy
Cet article Deployer WordPress sur CodeAnyWhere est apparu en premier sur Developpeur / integrateur web (Growth Hacker).